Prepare images for VTT
The following sections assume that you have a valid creator account on Moulinette Cloud. You may want to Discover Moulinette beforehand or go through the onboarding (Patron) process or alternatively onboarding (Discord).
Dismiss this message
Dismiss this message
Walkthrough
The process of preparing images is straightforward :
- Put all your assets into a folder (and subfolders)
- Zip the folder
Supported media types
- JPG/JPEG images
- PNG images
- WebP images
- WebM video (animated asset)
- MP4 video (animated asset)
Recommendations
| # | Recommendation | Reason |
|---|---|---|
| R1 | Use specific and descriptive filenames and folder names | The Moulinette search relies primarily on directory and file names. Instead of naming your directory Variants use night-and-rain". Take inspiration from the terminology used by Forgotten Adventures on their live gallery. |
| R2 | Avoid deep folder structures | Excessively deep folder structures may cause the displayed path (in FoundryVTT) to wrap on more than one line. |
| R3 | Avoid special characters | It is recommended to avoid using special characters, such as quotes, in folder and image names. While spaces can be used, they may cause issues for those using S3 integration in FoundryVTT. Instead, it is suggested to use dashes (-) to separate words. |
Moulinette Post-processing
Below are the optimization operations that are automatically executed by Moulinette :| # | Operation |
|---|---|
| O1 | Any image larger than 20MB is removed. This rule does not apply to animated images (videos) and images in WebP format that do not require conversion. |
| O2 | Images are converted to the WebP format with 60% quality compression |
| O3 | A frame from the middle of an animated asset is extracted and used as a preview. You can provide your own thumbnail by including a WebP image with the same filename as the video. |
| O4 | Thumbnails (100x100) are generated for each image to improve the browsing experience speed |
| O5 | A watermarked image is generated for each digital asset. This will be used to publicly promote the content (for example on the Marketplace) |

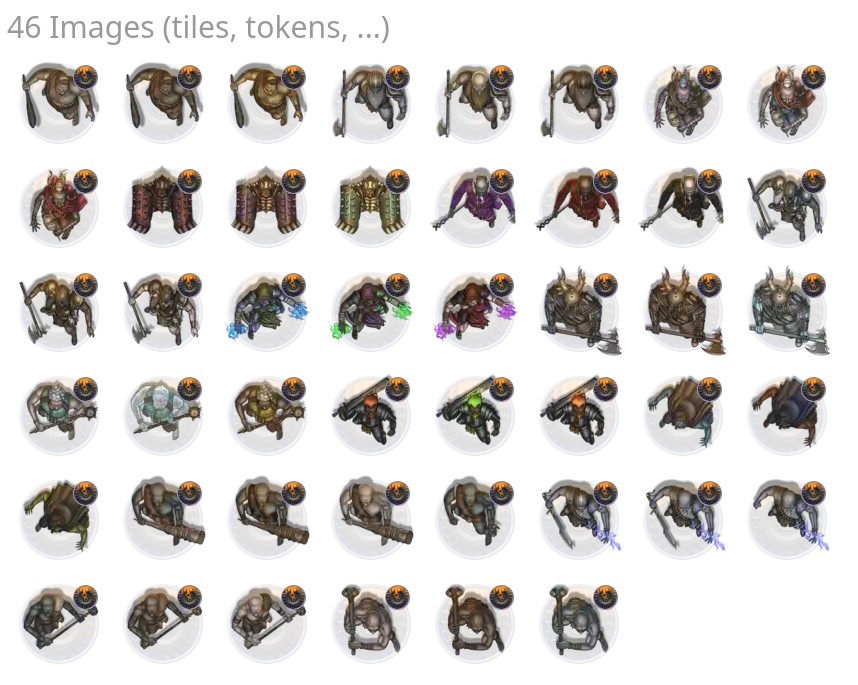
Animated Tokens from Devin Night

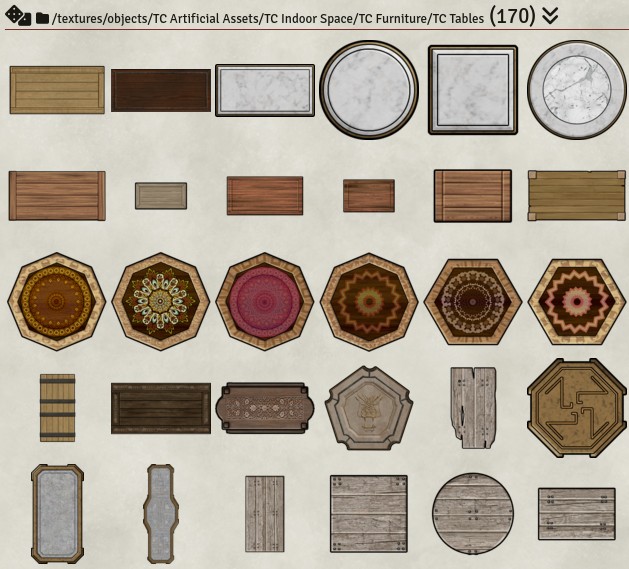
Furniture Tiles from Tom Cartos

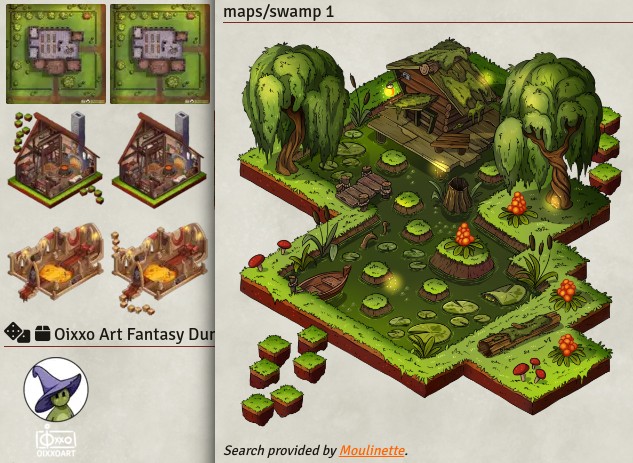
Various Images from Oixxo Art

Watermarked Tokens from Jan Loos